思路说明:鼠标跟随就是鼠标在不同的页面位置产生不同的影片播放效果,而且影片的内容是连续变化的。当鼠标运动时,它滑过的地方呈现的是动画效果(如

1)。
实现的步骤是:先做一个动画片段,然后设置当鼠标滑过时对应播放此片段中的画面。
具体的步骤为:
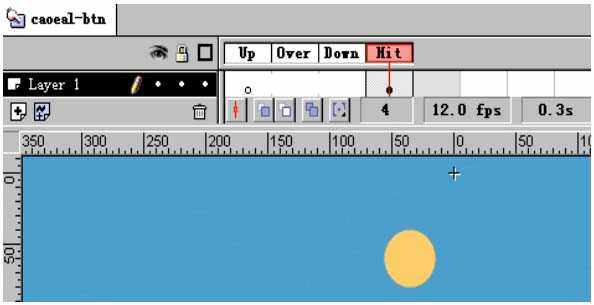
1.制作基本的元件(symbol),如

2。
a.可以做一个黄色的小球:增加图像元件ball,insert-->new symbol(ctrl+F8),属性选择graphic然后用工具箱的OVEL画一个圆,注意不要太大。
b.做一个隐形的按钮来感应鼠标的动作范围:增加按钮元件hit-btn,insert-->new symbol(ctrl+F8),属性选择button,只在四个状态的HIT添加圆(选F7添加空白关键帧),中间填充颜色表示鼠标感应的范围。
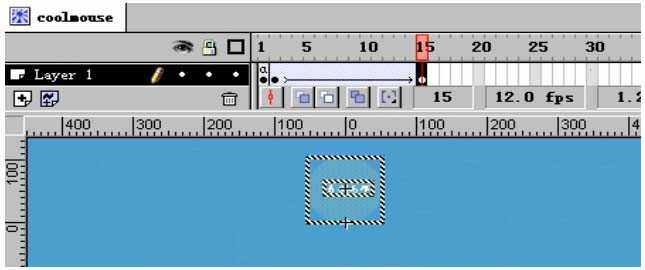
2.制作跟随鼠标的动画片段,如

3。
a.增加电影元件Coolmouse,insert-->new symbol(ctrl+F8),属性选择movie clip,设定第一帧的属性为STOP。把按钮hit-btn加入第一帧,设定按钮的Action为On(roll over)、go to and play(2)、end on
解释:首先设定第一帧为停止,因为我们希望鼠标动作时才播放动画。按钮的Action表示当鼠标经过时从第二帧开始播放动画。
b.制作动画:在第二帧导入图像元件Ball,然后在第15帧插入关键帧(F6),然后做移动渐变效果见图3。
3.放入场景scene中。
将影片Coolmouse导入场景中一个挨一个进行排列,充满整个画面。
解释:为了整个画面都感应到鼠标事件。
说明:你也可以用不同的电影动画放在不同的电影场景中,这样鼠标在不同区域有不同的动画跟随效果。