在45、46期的逐帧动画制作中,我们必需对整个动画的所有帧进行制作和处理,这样的工作量既大又烦琐。而对于熟练的制作人员,用关键帧动画技术制作动画就简单多了,下面我们就从一个简单的例子了解一下这项技术。
例子很简单,一个轮子沿着舞台(Stage)的底端从左边移到右边。
实现步骤:
1.准备好一个轮子的造型成员(Member),并把它拖到舞台的左边。
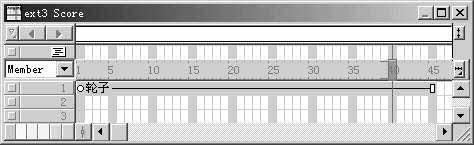
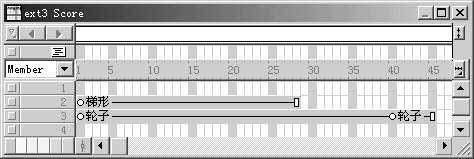
2.打开Score窗口,可以看到精灵(Sprite)的第一帧上有一个小圆点,而最后一帧上有一个长方形,如图1(

)。它表示这个精灵只有一个关键帧──第一帧,其它的帧是中间帧。单击第一帧或最后一帧时,发现它们是可以被选择的,但是单击其它的帧时,你会发现你选中的是整个精灵而不是其中的一帧。
3.把轮子精灵的帧跨度拉长到45帧,在第40帧的位置单击鼠标,使当前时间指针指向第40帧位置和使轮子精灵处于被选中的状态。
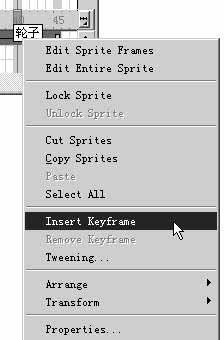
4.在轮子精灵上单击鼠标右键,在弹出的快捷菜单中选择“Insert Keyframe”,如图2(

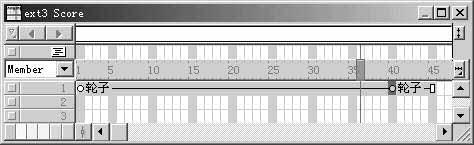
)。可以看到轮子精灵的第40帧上多了个小圆点,这说明它已变成了关键帧。单击它我们就可以选中这个关键帧(

3)。
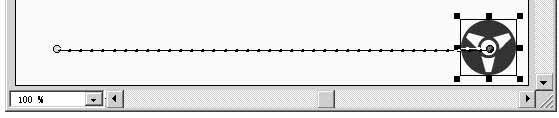
5.回到舞台(Stage),看到舞台上的轮子的外框变成了单边的了,(注:在选择整个精灵的所有帧时它的外框是双边的。)拖动轮子,把它拖到舞台的右边(

4)。
你可以重放影片了,你会看到轮子从舞台左边移向右边。
上面的这个动画有两个关键帧,第一个关键帧描述了轮子的初始状态,第二帧描述了轮子动画结束后的状态;而两者之间的中间帧是由 Director自动创建的。这就是关键帧动画技术的优点所在,作为高级动画设计师的你就可以从烦琐的重复劳动中得到解放,就有更多的时间投入到策划和设计中去。
为了更深入地了解关键帧,我们把上面的动画改得稍为复杂些。我们让轮子从地面滚上一个梯形;在上一个动画中,大家也许注意到了轮子在移动时没有旋转,这次我们让它转动起来。实现的步骤如下:
1)我们要先准备好制作动画的素材,所以我们要先画一个梯形。
2)把梯形拖放到舞台上。
3)打开Score窗口,把轮子精灵移到放到梯形精灵的下面,也就是使轮子精灵的轨道号(spriteNum)要比梯形精灵的轨道号大。这样做的目的是为了不使梯形遮住轮子(

5)。
4)拖动轮子的第二个关键帧,把它拖到第100帧的位置。在拖动过程中,你会发现原来的最后一帧就被第二关键帧取代了。
小技巧:在你想拖动那个小小的小圆点时是不是发现鼠标总是点不对地方,我以前也是这样,手特别的笨。其实有一小技巧就是,注意观察鼠标,当鼠标指到关键帧时它会从白色变成黑色。这一点不仅在Score窗口中是这样,在舞台中也同样的,当鼠标在关键帧上时它就是黑色的。
5)同样梯形精灵的帧跨度也要拉长到100帧。
6)在轮子精灵的第50帧插入一个关键帧;具体方法你可以参见前面,这样轮子精灵就有三个关键帧了。
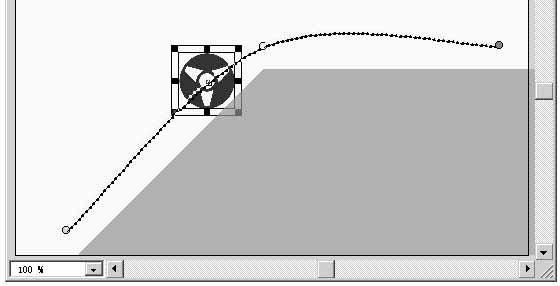
7)回到舞台窗口(Stage Window),把轮子的第二关键帧拖放到梯形的左上角,第三关键帧拖到梯形的右上角,最后形成图6(

)的样子。在操作时注意应用前面提到的小技巧,可以使你的操作更准确有效。
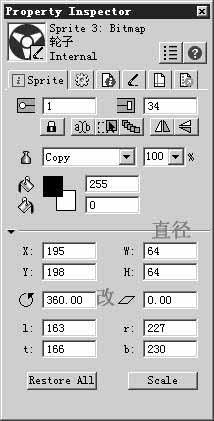
8)打开Score窗口,单击轮子的第二关键帧选择它,再打开Property Inspector窗口,选择Sprite页,把Rotation Angle项改为360度(图7

)。Rotation Angle控制的是精灵(Sprite)的旋转度数,正值表示顺时针转,负值表示逆时针转。轮子的旋转度数我们要根椐轮子的直径和滚过的路径长度来确定,不要让轮子转得过多或过少,不然别人会觉得你的轮子是在打滑呢。轮子的直径你可以从Property Inspector窗口的Width或Height 值中得到。
9)按照上一步的方法,把最后一帧的 Rotation Angle 改为720。
10)做完前面的1~9步,这个动画就基本完成了,但还有一些不完善的地方。在舞台上我们看到轮子的路径(Paths)并不是直的(如果你没看到路径,请选择 View/Sprite Overlay/Show Paths菜单,就可以打开或隐藏路径了。),有没有方法把它弄直呢?答案是:有。请先在舞台上选择轮子精灵,然后选择 Modify/Sprite/Tweening菜单,打开Sprite Tweening对话框。
11)把Curvature滑块拖到Linear端。你可以从左边路径预览图中看到,路径由弯曲变直,单击OK按钮。到这一步整个动画就算是完成了,你可以试着回放动画,是不是很满意!很有成就感。
在这里我介绍一下Sprite Tweening对话框的各项设置。利用Tween组中的各项我们可以决定是否让Director自动生成中间帧。不选中复选框时,Director就不会自动添加中间帧,当我们改变关键帧上精灵的各种属性(如:位置、旋转角度、透明度等)时,其它的帧不会有任何的改变。如在第一例中,如果我们把轮子精灵的Tween组中的path选项去掉,我们将看不到轮子从左边移到右边,只是在影片播放到第二关键帧处时轮子突然出现在右边,持续的时间仅仅是播放一帧的时间。
各复选框的作用说明如下:
Path:产生精灵位置变化的中间帧。
Size:产生精灵大小变化的中间帧。
Rotation:产生精灵旋转角度变化的中间帧。
Bland:产生精灵透明度变化的中间帧。
Skew:产生精灵扭曲度变化的中间帧。
Foreground Color和Background Color:在改变了前景色或背景色的两个关键帧之间自动使颜色逐渐过渡的中间帧。
后面的几项设置是对Path才有用。
Curvature:控制精灵路径的形状,越向Linear端就越趋于平直,越向Extreme端就越趋于光滑,你可以从左边的路径预览图中观察路径的变化。
Continuous at Endpoints:使精灵和运动路径形成一个封闭的循环。
Speed:关键帧间的变化速度。
Ease In和Ease Out可以产生精灵运动的缓进缓出的效果。