在主页制作时采用CSS(样式表)技术,可以有效地对页面的布局,字体,颜色,背景等实现更加精确的控制。大多数人对这些CSS的一般用途很是熟悉,但你知道吗?CSS里面竟然还有像Photoshop一样的滤镜功能。
下面就让我们来看看由CSS滤镜制作的两个例子,感受一下它的神奇之处。
图1(

)中所示的效果是由CSS中的Blur滤镜(产生运动模糊效果)制作的,而图2(

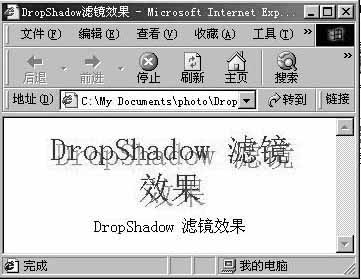
)效果则是用DropShadow滤镜(产生对象的投影)制作的。很酷吧!是不是很像使用Photoshop里的滤镜制作过一样。来看一下两个页面的源代码,CSS的滤镜功能是如何实现的:
1.Blur滤镜代码分析
<html>
<head>
<title>Blur滤镜效果</title>
<body>
<center>
<DIV style=“width:262; height:85; color:blue; filter:Blur(Direction=45,Strength=8)”>
<p align=“center”><font color=“#FF0000” size=“6”>Blur 滤镜效果 </font>
</DIV>
Blur 滤镜效果
</center>
</body>
</html>
注解:
Blur滤镜的基本格式为:Blur(Direction=value,Strength=value)
Direction参数:表示设定字体模糊的方向,0为上,45为右上,90为右,135为右下,180为下,225为左下,270为左,315为左下。
Strength参数:表示指定字体模糊图像模糊的范围,单位是像素(pixels)。
2.DropShadow滤镜代码分析
<html>
<head>
<title>DropShadow滤镜效果</title>
<body>
<center>
<DIVstyle=“width:262;height:85;color:blue; filter:DropShadow(Color=#00cc00,OffX=5,OffY=5,Positive=2);”>
<p align=“center”><font color=“#800080” size=“6”>DropShadow 滤镜效果</font>
</DIV>
DropShadow 滤镜效果
</center>
</body>
</html>
注解:
DropShadow滤镜的基本格式为:DropShadow(Color=#Value,OffX=Value,OffY=Value,Positive=Value)
Color参数:表示字体颜色/阴影颜色。
OffX参数:表示指定阴影相对于元件对象在水平方向偏移量,取值为正数时阴影在对象的右方,取值为负数时阴影在对象的左方。
OffY参数:表示指定阴影相对于元件对象在垂直方向偏移量,取值为正数时阴影在对象的上方,取值为负数时阴影在对象的下方。
Positive参数:表示阴影的透明程度,当取值为0时,没有阴影,取值为>0时,显示阴影。
也许看到这里,一些朋友会说,CSS的滤镜功能可能只会对文字进行处理。其实,CSS的滤镜功能不仅能对文字进行处理,更能对图像进行处理,这样才能无损于滤镜的称号。下面,我们就看看使用Alpha滤镜(产生可控制的透明效果,效果如图3(

))制作的页面。
3.Alpha滤镜代码分析
<html>
<head>
<title>Alpha滤镜效果</title>
<body>
<center>
<table>
<tr>
<td width=“40%” align=“center”>
<img src=“C:\My Documents\FCPGA-PIII.jpg”>
</td>
<td width=“40%” align=“center”>
<img src=“C:\My Documents\FCPGA-PIII.jpg”
style=“filter:Alpha(Opacity=95,style=2)”>
</td>
</tr>
</table><br>
Alpha滤镜效果
</center>
</body>
</html>
注解:
Alpha滤镜的基本格式为:Alpha(Opacity=Value,Style=Value)
Opacity参数:表示说明透明的程度,0为完全透明,100为完全不透明。
Style参数:表示用来指定渐进的显示形状,0为没有渐进,1为直线渐进,2为圆形渐进,3为矩形渐进。
至此,我们已经简单介绍了几个CSS滤镜功能的使用情况,在这里因为篇幅的关系就不再详细说明了。但CSS的滤镜功能是十分强大的,远非以上介绍的这几个,仅在页面中可以使用的滤镜就有Chroma(滤去指定颜色),FilpH(产生水平滤像),FilpV(产生垂直滤像),Glow(产生发光效果),Gray(将彩色对象变成灰度对象),Invert(反转对象的色彩,饱和度,亮度),Xray(X-射线效果),Wave(使对象产生扭曲)等,感兴趣的朋友不妨试一试,在网页制作的过程中不断尝试和总结,相信你一定会用好它的。